- SERVICES
- COMPANY
- WORK
- BLOG
- Log In
- Get Started
-
Contact Us
-
SERVICES
- Custom
- Wordpress
- SEO
- Fractional CTO
-
COMPANY
- OUR HISTORY
- COMPANY VALUES
-
WORK
-
BLOG
![blog thumbnail image]() Inside a Multi-Tier WooCommerce Card Skimmer: How a “Logo PNG” Helped Us Catch a Rogue Plugin Early
Inside a Multi-Tier WooCommerce Card Skimmer: How a “Logo PNG” Helped Us Catch a Rogue Plugin Early![blog thumbnail image]() How to Make Your Brand Visible in AI Search Results
How to Make Your Brand Visible in AI Search Results![blog thumbnail image]() How Apple’s Intelligent Tracking Prevention (ITP) Changed Marketing Data Tracking and Analytics
How Apple’s Intelligent Tracking Prevention (ITP) Changed Marketing Data Tracking and Analytics![blog thumbnail image]() How to Create a Trust-First WordPress Site for Service Brands: Security, Compliance, UX
How to Create a Trust-First WordPress Site for Service Brands: Security, Compliance, UX![blog thumbnail image]() Agentic eCommerce: How to Prepare Your Store for AI Shopping Assistants
Agentic eCommerce: How to Prepare Your Store for AI Shopping Assistants![blog thumbnail image]() Holiday eCommerce Prep: Performance and Security ChecklistView all featured articles
Holiday eCommerce Prep: Performance and Security ChecklistView all featured articles-
CUSTOM WEB DEVELOPMENT
- Custom Web Development
- Headless CMS Development
- Javascript Development Services
- Laravel Development Services
- PHP Development Services
- Shopify Development Services
-
WORDPRESS DEVELOPMENT
- Custom WordPress Development
- Enterprise WordPress Development
- Headless WordPress Development
- WooCommmerce Development Services
- WooCommerce Maintenance Services
- Wordpress Maintenance
- Wordpress Maintenance for Non-Profits
- Custom WordPress Plugin Development
- Custom WordPress theme development for ambitious brands.

Hire a Headless CMS development expert
This is the abstract
Get in Touch
We offer free consultations & project evaluations. Contact us today to find out more.
How we work
Our Headless CMS Approach
We build stunning and performant static sites and headless cms instances. We can customize a solution to fit your needs, or build from the ground up.
Adopting a headless architecture for your next web project can bring your site to the next level, by delivering the right content to your customers with a fast, secure architecture. Static sites have the following benefits over traditional architectures:
- Incredible site speed
- Flawless security
- Content portability
- Extremely scalable
- Fully customizable user experiences
When you are architecting a Headless CMS solution for your business, it's important to lay the proper groundwork. The decisions that you make early on in the project can have a profound effect throughout the entire product lifecycle. Our seasoned development leads can create a solution using the best available technology stack that's not only nimble, but also enduring.
Here at Curious Minds, we take the time to understand our client's unique needs and business processes. We understand that every client is different. This allows us to create bespoke solutions that help our clients thrive.
We're here to help.
Get in touch with one of our experienced product engineers today. We're always happy to take a look at your project or idea, no matter where you are in your development process. We offer a free initial consultation, and sound development advice.
Allan Baumer Sr. Customer Experience Manager, VIPRE Security
Working with Curious Minds is the best. They always deliver great work and I appreciate their clarifying questions.
Practice Areas
Headless CMS technologies we use
We use best in class technology stacks to architect captivating web experiences for our clients. We choose solutions that not only are effective, but work with our clients unique needs, and knowledge base.
-
Next.js
- Vercel's Next.js is a mature and stable React framework with all the bells and whistles developers need for production deploys.
-
Gatsby.js
- Gatsby is a React-based framework and data layer that speeds and simplifies static site development.
-
Laravel Jigsaw
- Jigsaw allows Laravel developers to leverage the Laravel framework's robust Blade templates to create stunning static sites.
-
Netlify
- Netlify is an advanced hosting platform for static sites, allowing developers to build scale and grow fast secure sites.
-

Contentful
- Contentful is a robust headless CMS offering that offers incredibly flexible content modeling and localization.
-
Shopify Hydrogen
- Shopify Hydrogen is a headless CMS offering from Shopify, allowing Shopify customers to tap into the flexibility and power of static sites.
-
WP Engine Atlas
- WP Engine's Atlas offering brings the power of a headless CMS with the familiar backend user interface of WordPress.
-

Adobe Experience Cloud
- The headless offering from Adobe, Experience Cloud boasts a customizable content model, and a focus on user customization.
Working with Curious Minds is the best. They always deliver great work and I appreciate their clarifying questions.
I know that my questions and issues will be responded to in a timely way. The team at Curious Minds is easy to work with and very responsive.
Curious Minds has been a major asset to our team. We manage over 20 brands and Curious Minds keeps up!
Why choose Curious Minds?
Let's make your next project a stunning success
At Curious Minds, we are fully committed to our clients' success. We focus on communication, and the quality of our work. We set high standards for ourselves, because that's what our clients demand.
All the work we perform is done in-house, and nothing is ever outsourced. When your project needs to be done right the first time, get in touch with us. You'll be glad that you did.
-
20 years in businessWe've got the experience to get your project done, on time and under budget. We're here to stay.
-
Fast time-to-value Our development experience allows us to get your project up and running in less time.
-
Dedicated and Responsive We focus on clear, concise client communication that pushes each project forward.
-
Zero-cost consultation Get in touch. Kick the tires. Let us take a look at your website or app idea, it's on us. We love talking shop.
-
Enterprise ready Our developers build sustainable applications that can grow as your business does.
-
Never outsourced We do all of our work in-house, full-stop. Our name means quality.
-
Full-stack, full service We have the expertise to manage the entire stack, though all phases of development.
-
Direct collaboration with expert developers We elimate the middleman, and save you time & money.
Technologies and services we work with:
 Laravel
Laravel
WordPress
ReactJS
EmberJS
WooCommerce
NextJS
Gatsby
Shopify
VueJS
 Contentful
Contentful
JAMStack
Laravel Jigsaw
WP Engine
Laravel Livewire
Netlify
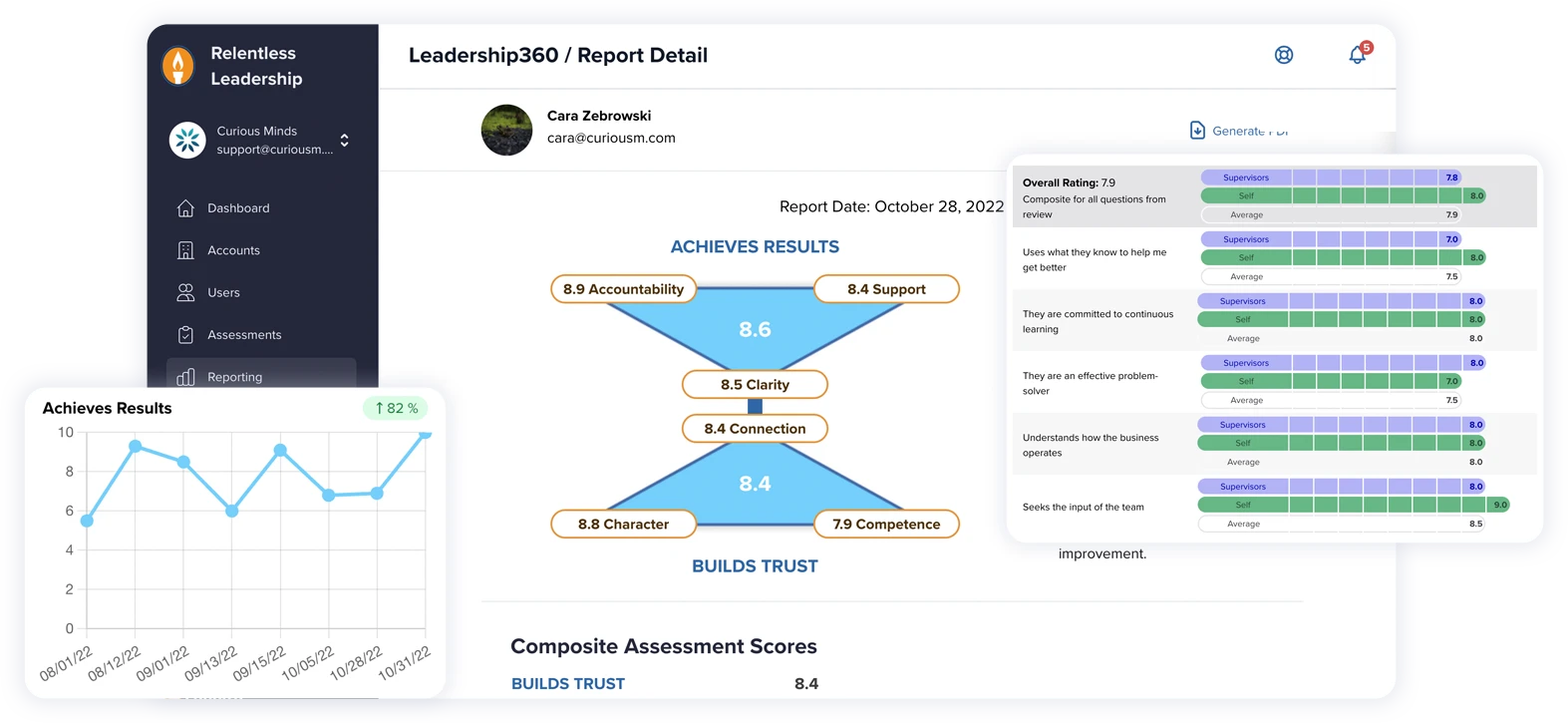
Featured case study
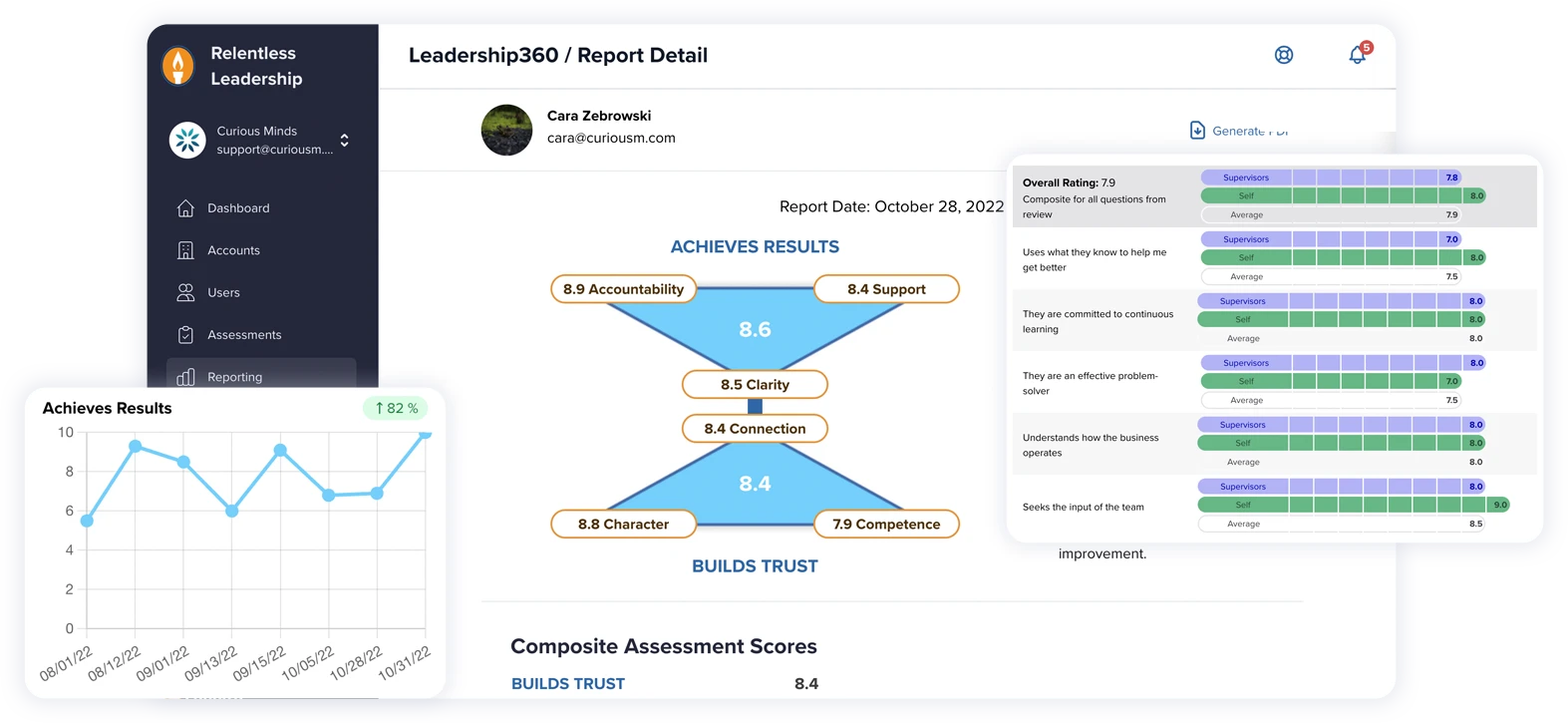
LeadNow
Focus 3 needed to refresh their existing leadership evaluation application, LeadNow, adding better reporting functionality, and a self-serve option for individuals and small group users. Using the current version of the application as a template, we rebuilt the application using the Laravel framework.
![featured case study image]()
From the blog
Latest Articles
![blog article title image]()
![blog article title image]()
Frequently asked questions
Have a question or need some help? reach out to us
-
-
What is headless CMS in web development?
In web development headless CMSs can be used as part of a Jamstack web application, where the presentation layer is separated from the content storage and management.
-
How does a headless CMS work?
A headless CMS (Content Management System) is a CMS that doesn't have a presentation layer. Meaning it organizes your content, and allows access via an API (application program interface) instead of publishing web pages. When you need to create a site base on this content, you query the CMS for the content you want and assemble your page. Typically this happens before you deploy to your web server, allowing you to deliver blazing fast static web pages to your customers.
-
What is a headless website?
"headless website" is kind of a misnomer. The term we are looking for is "headless cms". This refers to a CMS that does not have a presentation layer by default.
-
Can you use WordPress as a headless CMS?
Absolutely yes! WordPress makes a great CMS for headless websites. One of the major benefits, it that if your team is already familiar with the WordPress editing experience, you can develop a headless site without much change to your content flows.
-
What is the difference between CMS and headless CMS?
A headless CMS is missing the presentation layer, and concerns itself with storing and organizing content only. Access to the content is typically done via APIs (application program interfaces)
-
-
-
What is an example of a headless CMS?
Contentful is a very popular headless CMS. There are several offerings at various price points and functionalities. There are also many open-source CMSs with self-hosting options.
-
What is headless CMS used for?
A headless CMS is great for anytime you need to separate the content management layer from the presentation layer. For example if you have the same articles that you would like to use in two places, you can manage them from one central CMS.
-
What is VUE JS in JavaScript?
VueJs is a front-end framework that allows developers to quickly prototype and deploy interactive user interfaces, and even single page applications.
-
What can you build with Jamstack?
Pretty much everything you can build with a traditional site build process, you can build with a Jamstack site. There are some types of sites that would be more difficult to build using the Jamstack method, so it's important to understand the the strengths of each approach in your planning process.
-
Does Jamstack have a backend?
Jamstack sites do not have an application server or persistence layer, but most do use a headless CMS that's either accessed in a build and compilation process, or via an API. That's the unique attribute of a Jamstack site, without the application server, Jamstack sites can be incredibly fast and secure.
-
-
-
Is Jamstack better than WordPress?
Each web property is unique, as is each use case and user story. The best solution for one application might not be right for the next. WordPress can even be used as part of a jamstack deployment. Confused yet? Don't worry. One of our experienced product engineers can help build a technology that's right for your business needs.
-
Is Jamstack the future?
Jamstack is a great methodology and cognitive toolkit for certain use cases, it's not a blanket replacement for monolithic CMSs. Will we see Jamstack being used more frequently in the future? Absolutely.
-
What is Jamstack good for?
Jamstack is a great methodology for all kinds of web sites, including e-commerce and web applications. You can use the methodology wherever you would deploy a traditional consumer-facing web site.
-
Let's build something amazing together
Give us a ring and let us know how we can help you reach your goals. Or if you'd like, start a chat. We're usually available 9-5 EST. We try to respond to every inquiry within one business day.
- Phone number
- +1-888-227-1645
- Chat
- Schedule a consult
-