We’re fast approaching the end of 2021, and with that, discovering new trends for 2022. What’s going to be popular, what’s going to be the ideal design choice? What stays, what goes? Here are a few trends we think are going to be more prevalent in 2022.
Simpler Design
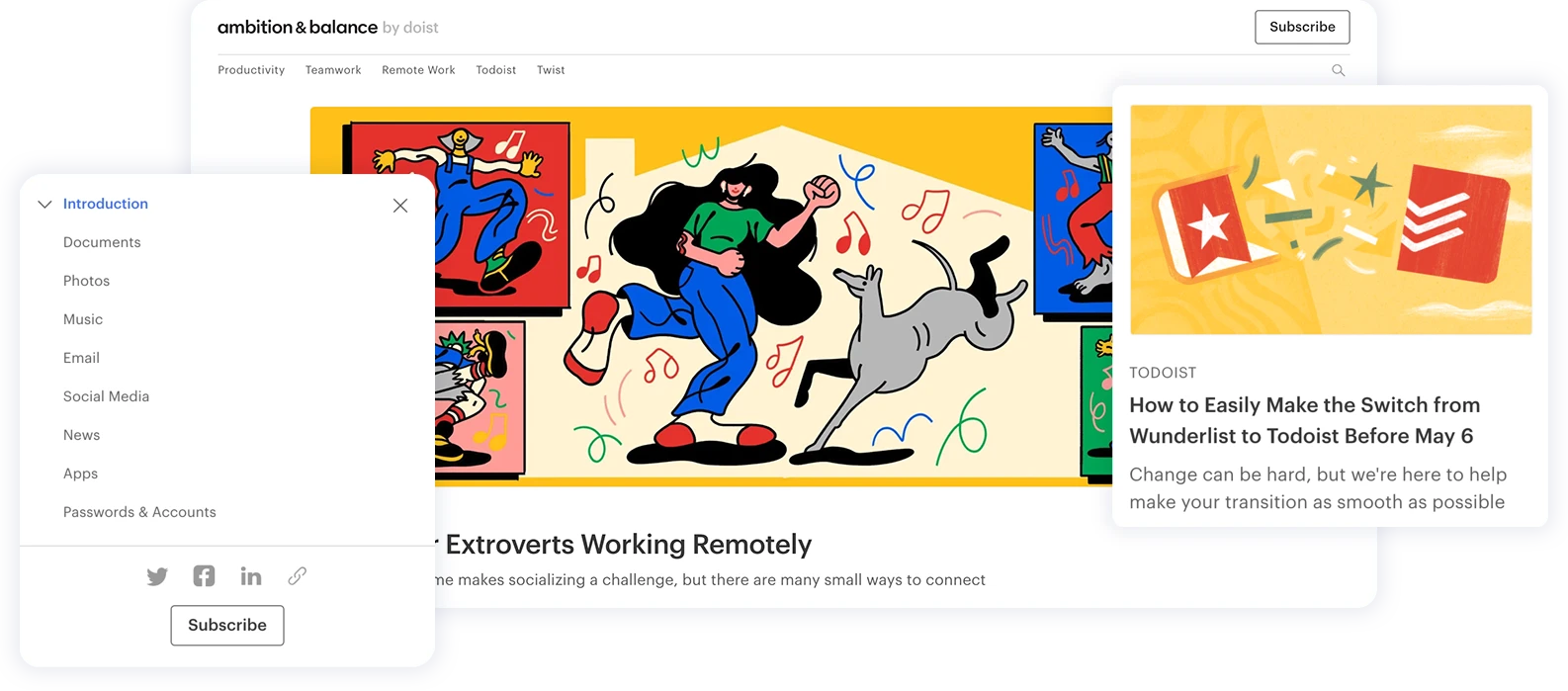
The ongoing pandemic is continuing to influence design choices. More design work invokes calmness, lowering anxiety, and leaning towards finding solutions. There’s a lot of noise in our everyday lives, including when we’re online. Popups, bold graphics, in your face visuals and videos, and constant noise are starting to take a back seat. More users are looking for the calm above the noice, even in their design choices. This means more whitespace in a page, and minimalistic design choices.
With that said, though, there are still bold color choices, but without a psychedelic or a sensory overload type of experience. The bright color choices are more deliberate. They don’t exist simply for the sake of it. In this instance, we’re turning away from the pastels that have been so popular for the last few years.
Dark Theme
Having an alternative dark theme version of a website is popping up more this year, and will continue to grow. More people are using their devices for longer periods of time. Bright lights eventually do have an effect on the eyes. I’ve found myself reaching for computer glasses more over the last year. Introducing a dark mode option also reduces energy usage on a user’s device, which, given the latest environmental news, comes at a welcoming time. And having this type of user control when exploring a website has a huge advantage. Websites with this option can be viewed in a lower light setting without affecting visibility, and reduce eye strain and discomfort.
More Micro Animations
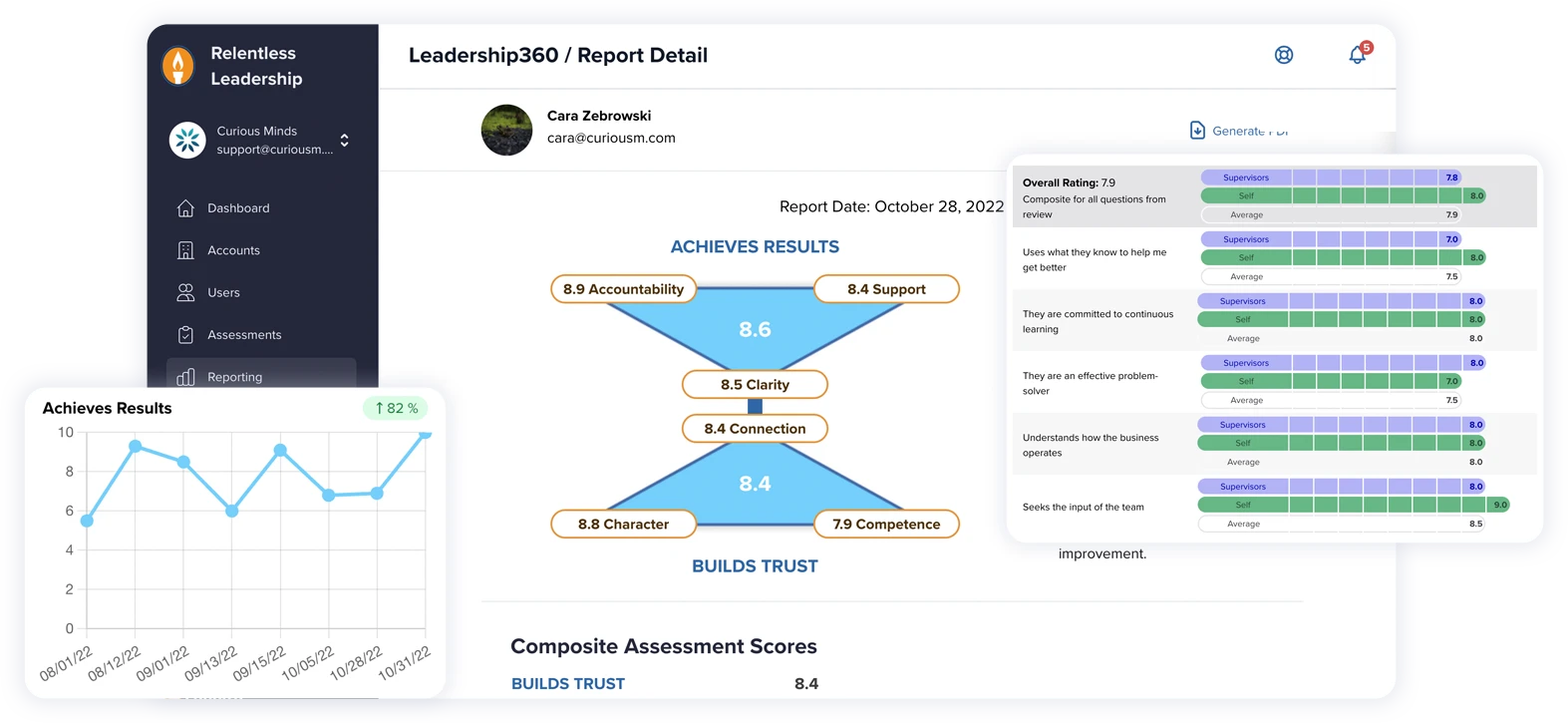
Micro animations are going to be popping up more in 2022. These are tiny animations, hence the name micro, that add some visual appeal and depth to a website. They’re not huge animations flying across your entire screen. Picture fireflies twinkling in the sky, or a progress chart rising to show signs of success. It’s not meant to bash you in the head, it’s meant to be subtle. Besides adding visual appeal, they can bring your attention to a particular place on a page, showing you a call to action, for example. Micro animations aren’t new or innovative, but their increased usage in the coming year will being them to more consumer’s attention.
Trends Here to Stay
While these trends are coming up in the new year, some trends we’ve seen in past years have metamorphosed from trends to the norm, and with good reason. They’ve proven to be useful for the user, and for you. These trends include :
User friendly experience
Easy navigation
Fast loading times and page speed
Ample security measure to protect your data and information
More users are looking for sites that capitalize on these choices, and more designers are listening. These new norms are quickly becoming the standard operating procedure. Who doesn’t want a site that’s easy to use, fast, and secure? And when users feel they can trust someone to protect their information when they visit their site, everyone wins. The user knows their information is protected, and they don’t need to torture themselves just to visit your site, and you gain more revenue.
Staying Current
Staying current doesn’t mean adopting every single trend that comes along. We would never be able to keep up, and website would be under constant construction just to stay relevant. But picking and choosing which trends work for your website, and implementing them now, can help give you a head start into the new year. And who knows? You might find a new standard.