- SERVICES
- COMPANY
- WORK
- BLOG
- Log In
- Get Started
-
Contact Us
-
SERVICES
- Custom
- Wordpress
- SEO
- Fractional CTO
-
COMPANY
- OUR HISTORY
- COMPANY VALUES
-
WORK
-
BLOG
![blog thumbnail image]() How AI Is Changing the Way We Approach SEO in 2025
How AI Is Changing the Way We Approach SEO in 2025![blog thumbnail image]() AI-Generated Content– How to Use It Without Hurting Your Rankings
AI-Generated Content– How to Use It Without Hurting Your Rankings![blog thumbnail image]() AI and Technical SEO: Streamlining Site Audits and Performance Fixes
AI and Technical SEO: Streamlining Site Audits and Performance Fixes![blog thumbnail image]() What is llms.txt? A New Standard for Controlling AI Search Snippets
What is llms.txt? A New Standard for Controlling AI Search Snippets![blog thumbnail image]() Change Management: Preparing Your Team for a Headless Transition
Change Management: Preparing Your Team for a Headless Transition![blog thumbnail image]() Headless WordPress vs. Traditional WordPress: A Performance Deep DiveView all featured articles
Headless WordPress vs. Traditional WordPress: A Performance Deep DiveView all featured articles-
CUSTOM WEB DEVELOPMENT
- Custom Web Development
- Headless CMS Development
- Javascript Development Services
- Laravel Development Services
- PHP Development Services
- Shopify Development Services
-
WORDPRESS DEVELOPMENT
- Custom WordPress Development
- Enterprise WordPress Development
- Headless WordPress Development
- WooCommmerce Development Services
- WooCommerce Maintenance Services
- Wordpress Maintenance
- Wordpress Maintenance for Non-Profits
- Custom WordPress Plugin Development
- Custom WordPress theme development for ambitious brands.
Curious Minds Over Matters
Our blog about coding, web development, and everything in between. Updated weekly.
![blog article title image]()
![blog article title image]() Shannon Stapleton-McKinzie
Shannon Stapleton-McKinzie![blog author image]() · 8 min read
· 8 min read![blog article title image]()
![blog article title image]()
![blog article title image]()
![blog article title image]()
![blog article title image]()
![blog article title image]()
![blog article title image]()

Featured Blog Article
Getting started with a WordPress maintenance plan
So you've decided that you need help with your company's WordPress presence.Great! That’s the first step, but now what? Eric Meyer, the founder and owner of Curious Minds, goes over what to expect.
Featured case study
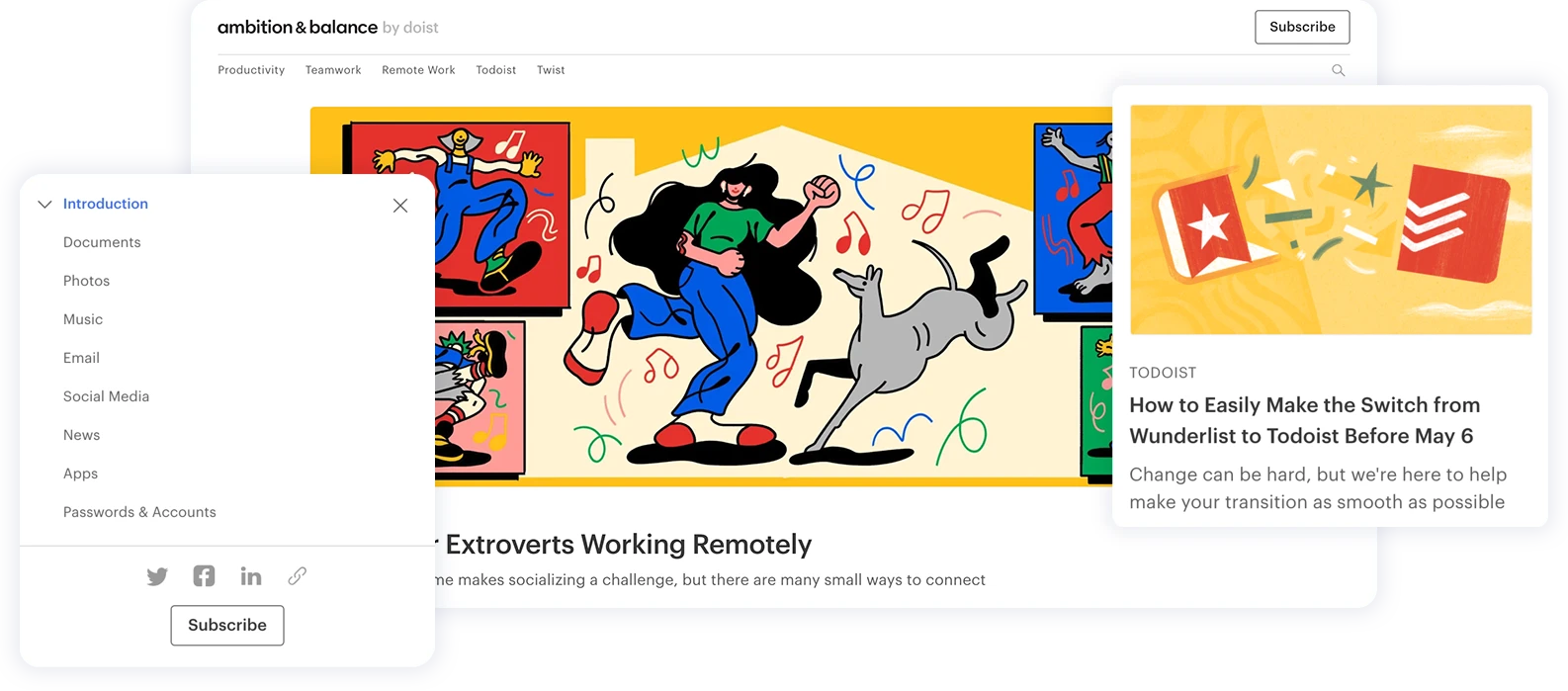
Doist
When Doist, the powerhouse company behind the popular apps Todoist, and Twist were looking for a new development partner to help maintain their main WordPress blog, they reached out to Curious Minds. Being a remote and distributed company, they needed a maintenance partner with not only technical expertise, but also with great communication skills.
![featured case study image]()
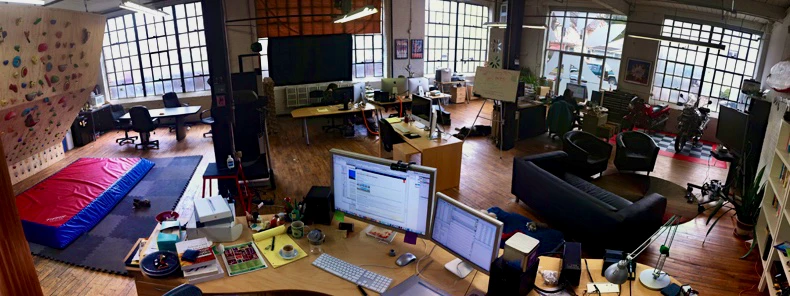
Let's build something amazing together
Give us a ring and let us know how we can help you reach your goals. Or if you'd like, start a chat. We're usually available 9-5 EST. We try to respond to every inquiry within one business day.
- Phone number
- +1-888-227-1645
- Chat
- Schedule a consult
-